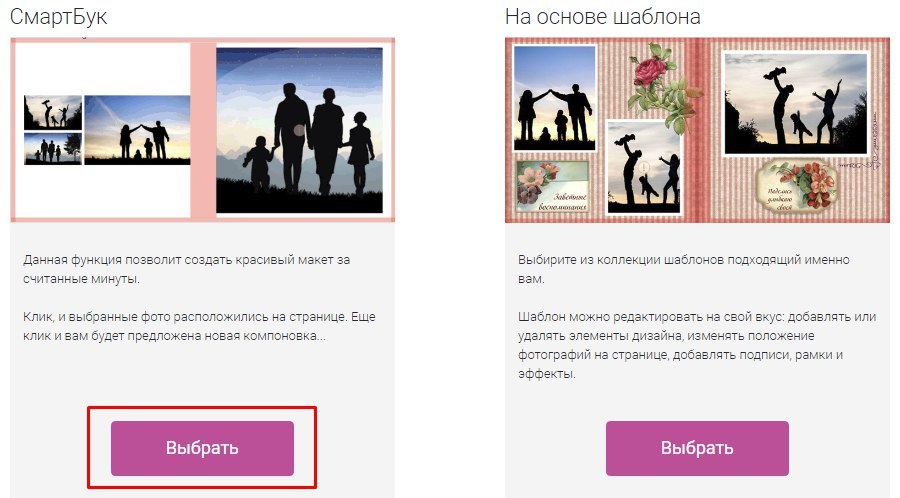
СмартБук — функция, которая позволяет создать макет быстро и стильно!
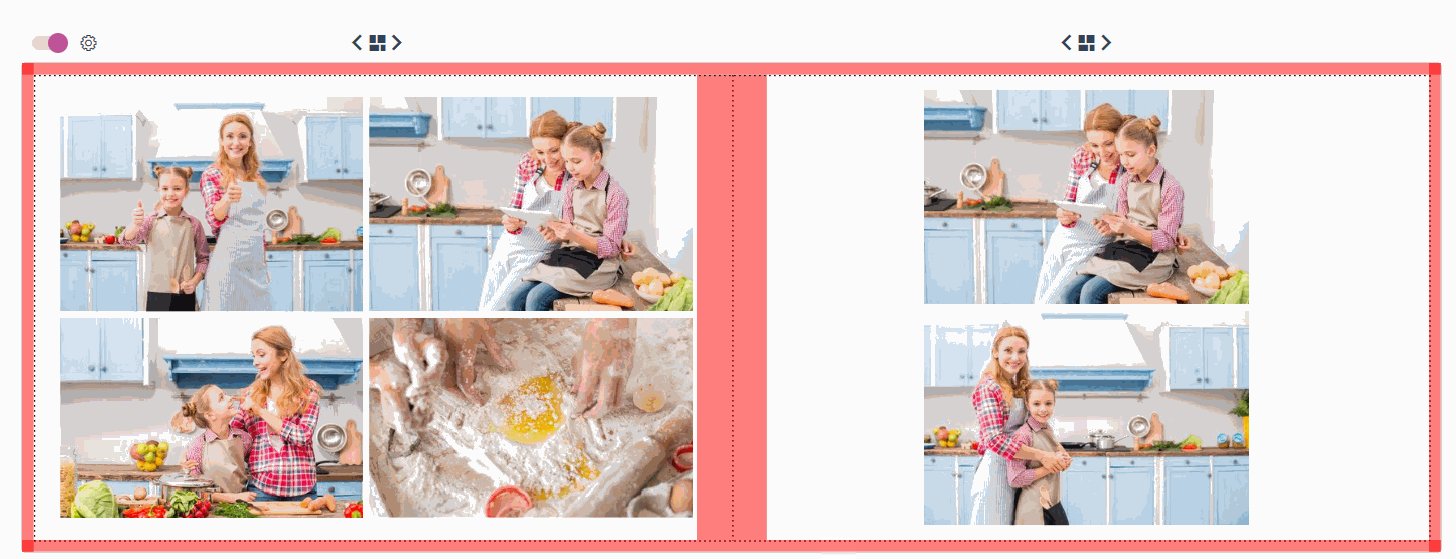
Выберите дизайн обложки и загрузите необходимое количество фото, далее программа сама расставит их по страницам фотокниги исходя из количества и формата.
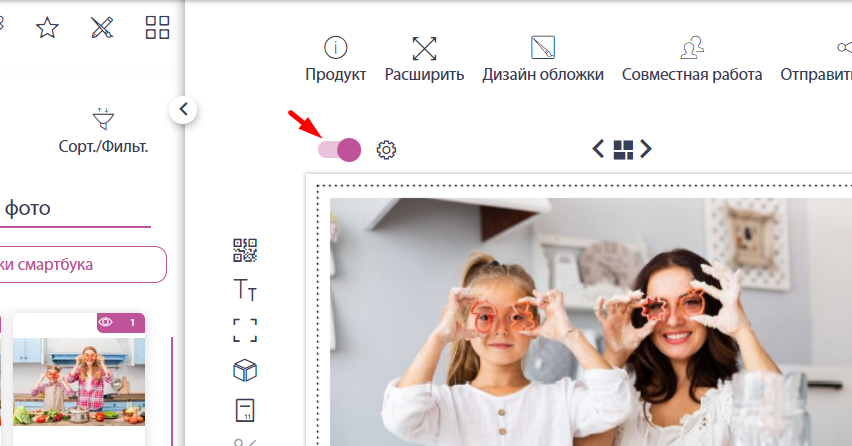
⠀Для начала создаем новый проект, перед загрузкой редактора, выбираем Смартбук.
⠀

⠀
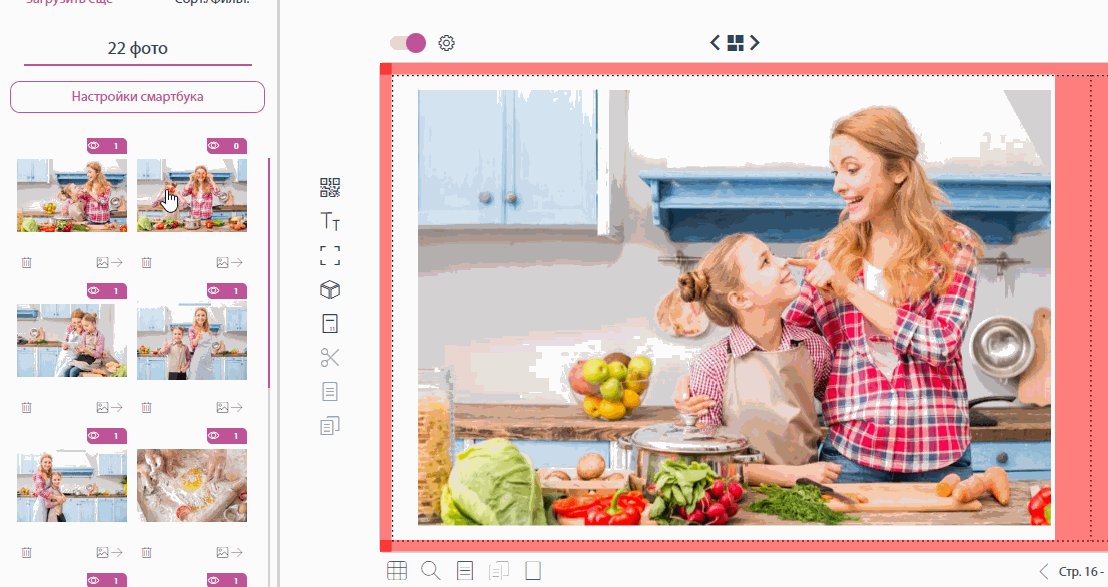
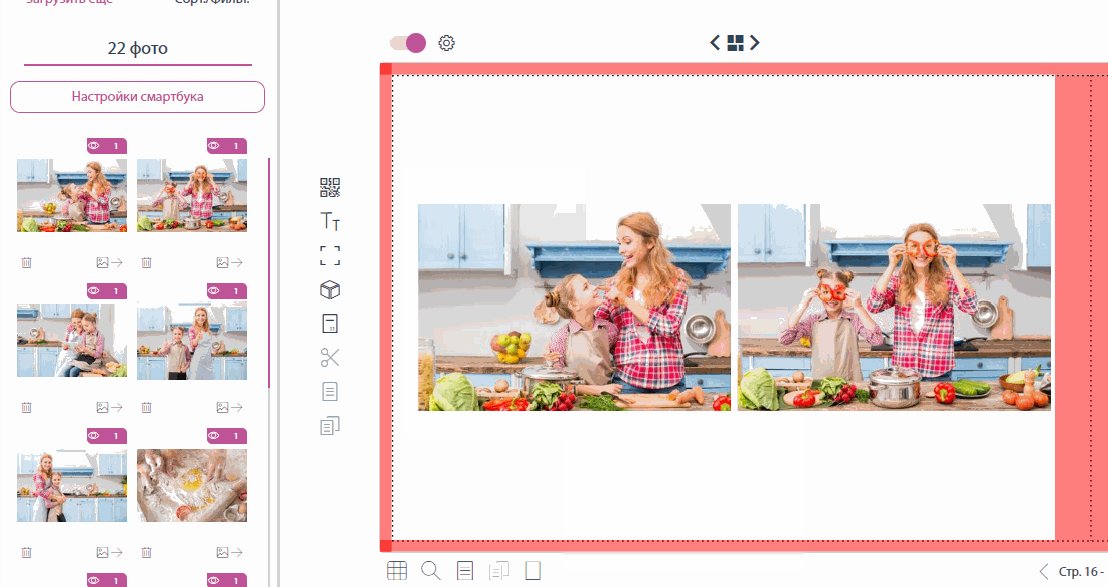
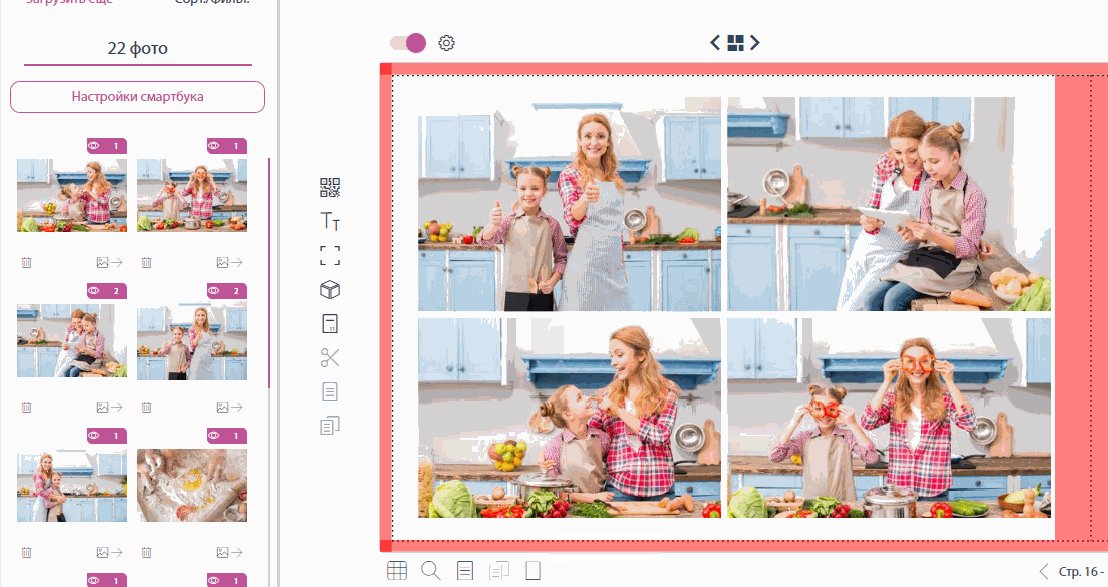
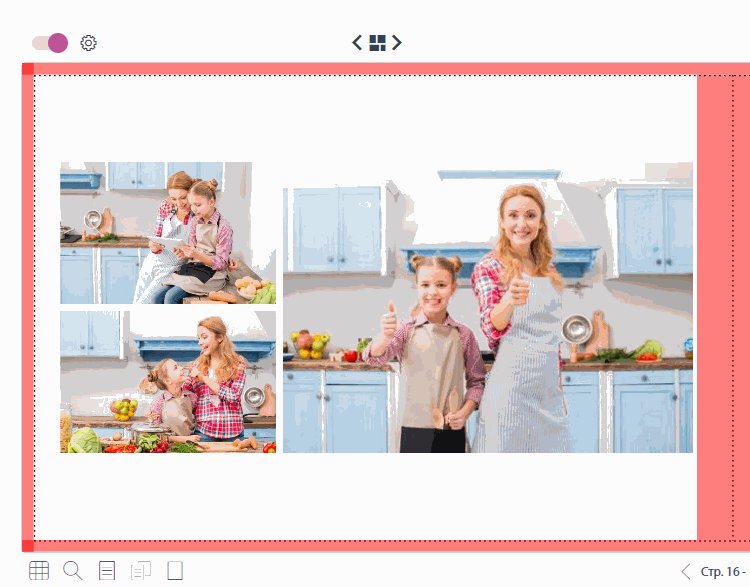
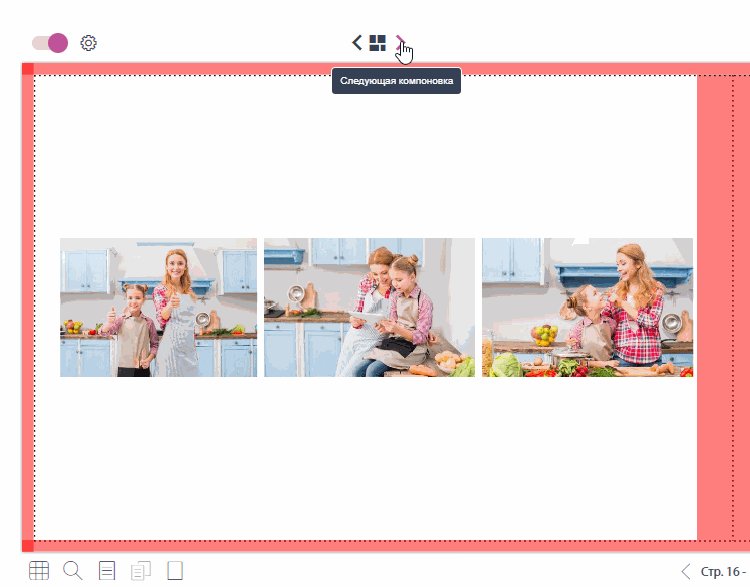
Добавление фото/компоновки
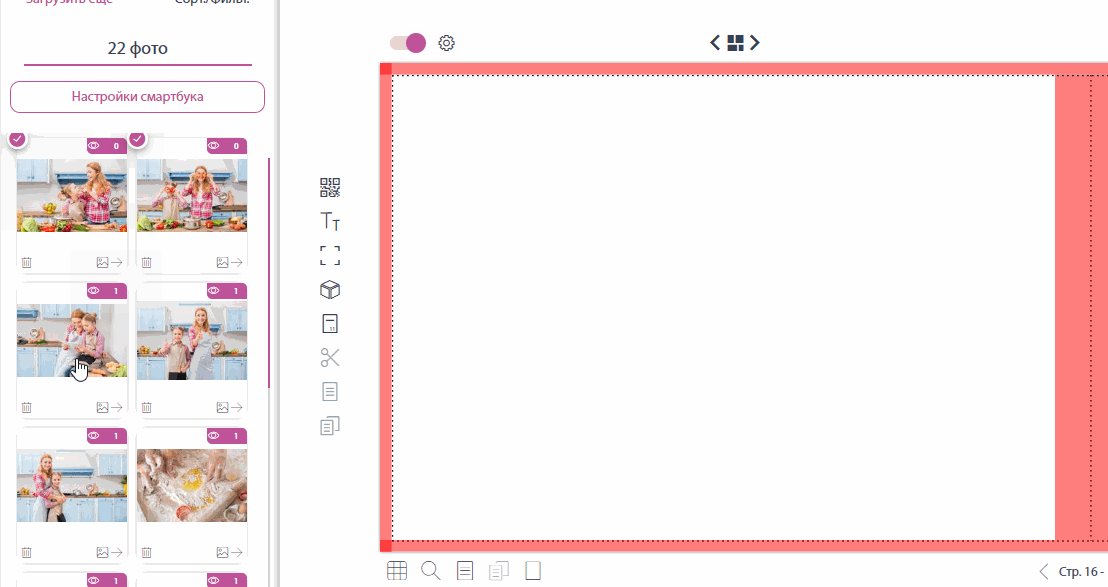
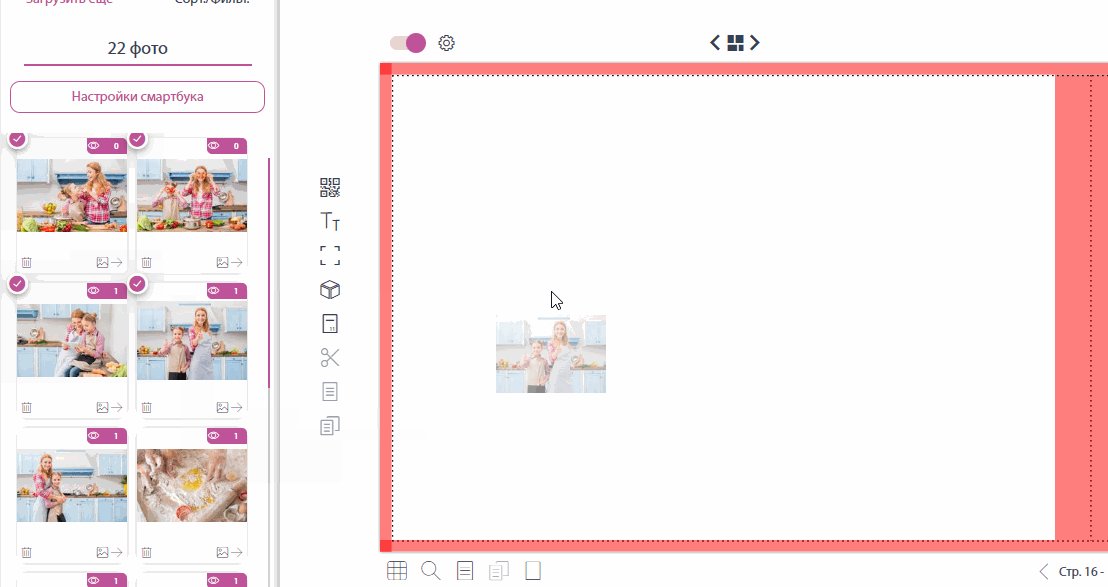
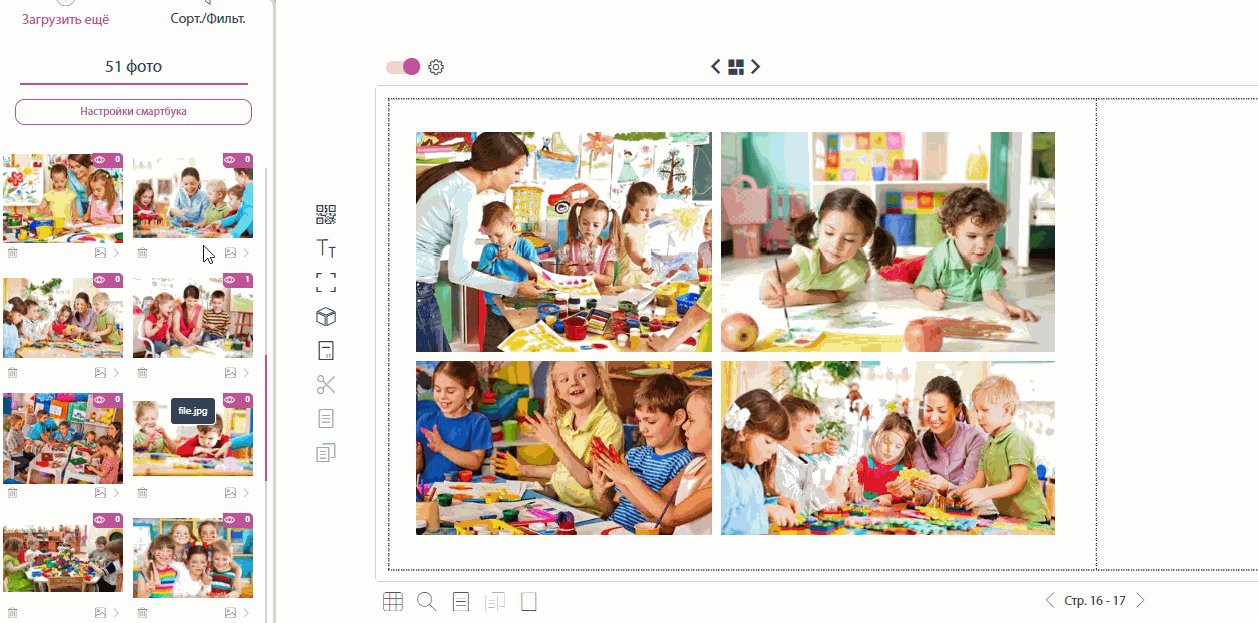
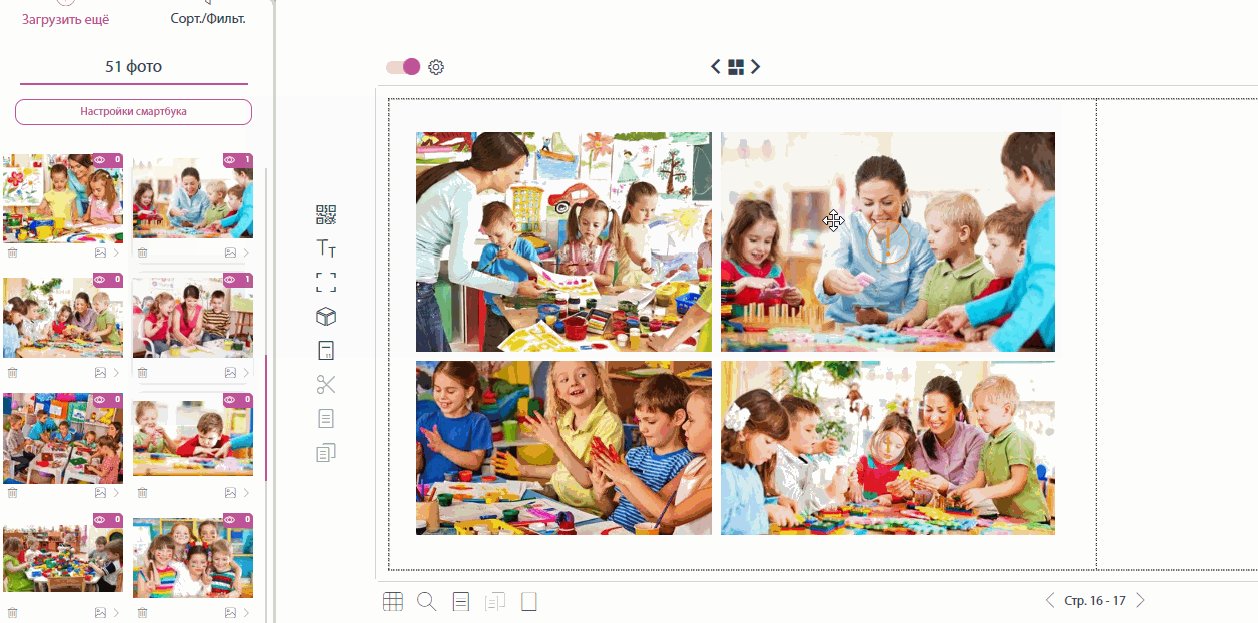
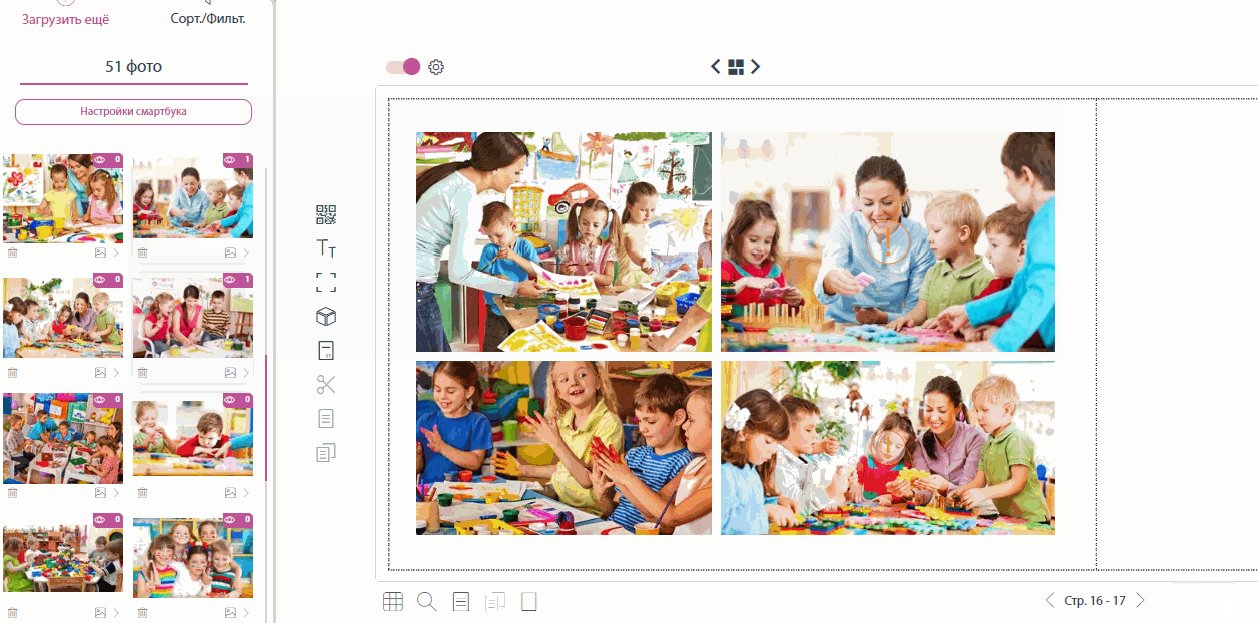
Вы можете выбрать одно или сразу несколько фото из области загрузки изображений, расположенном слева от рабочей области, и переместить на страницу.
⠀
⠀


⠀


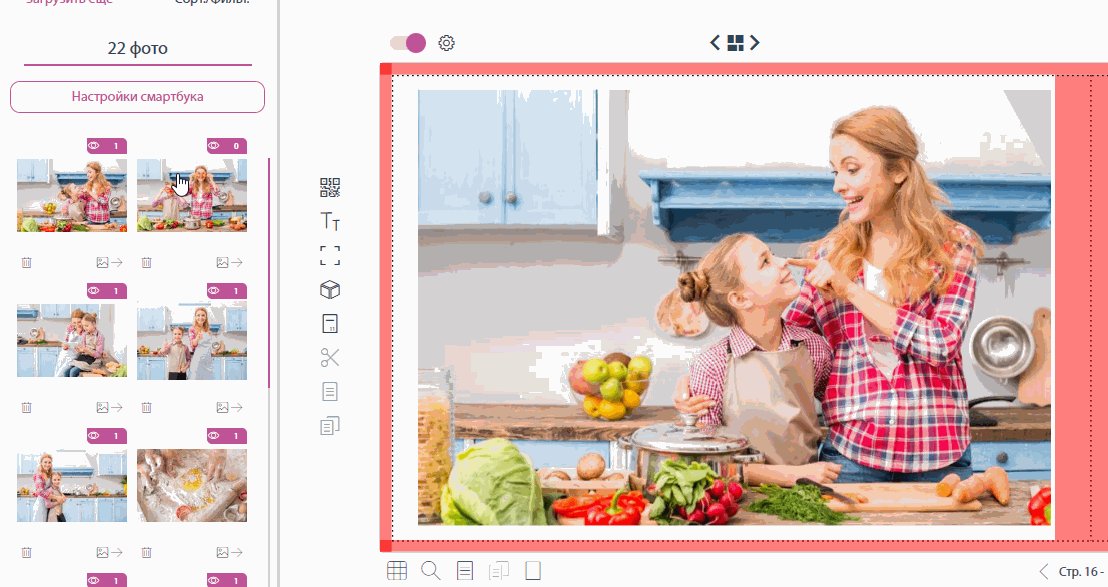
Как заменить фотографию
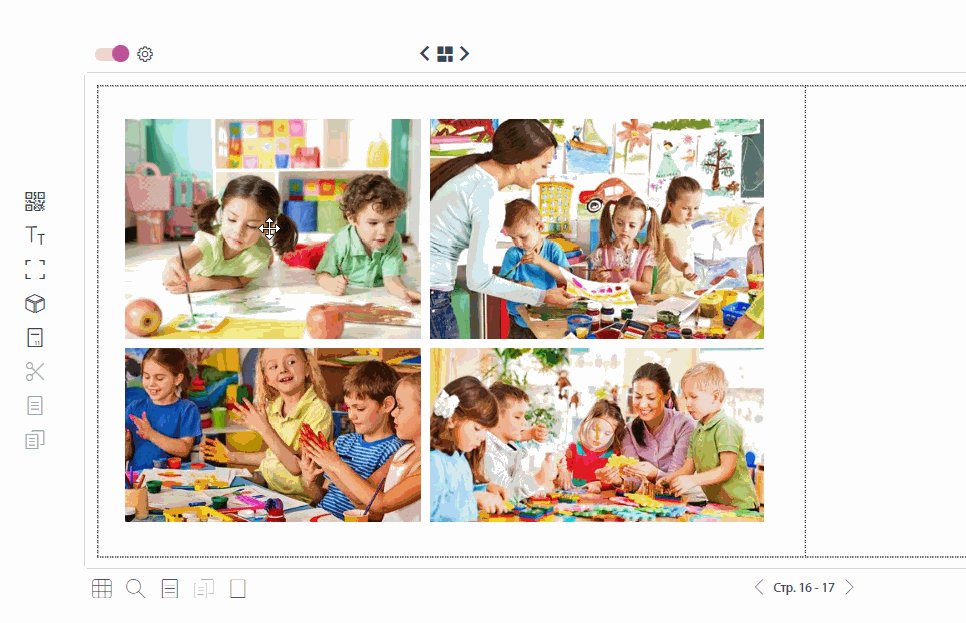
Перенесите мышкой фото из левой панели на место другого фото. Произойдет автоматическая замена.
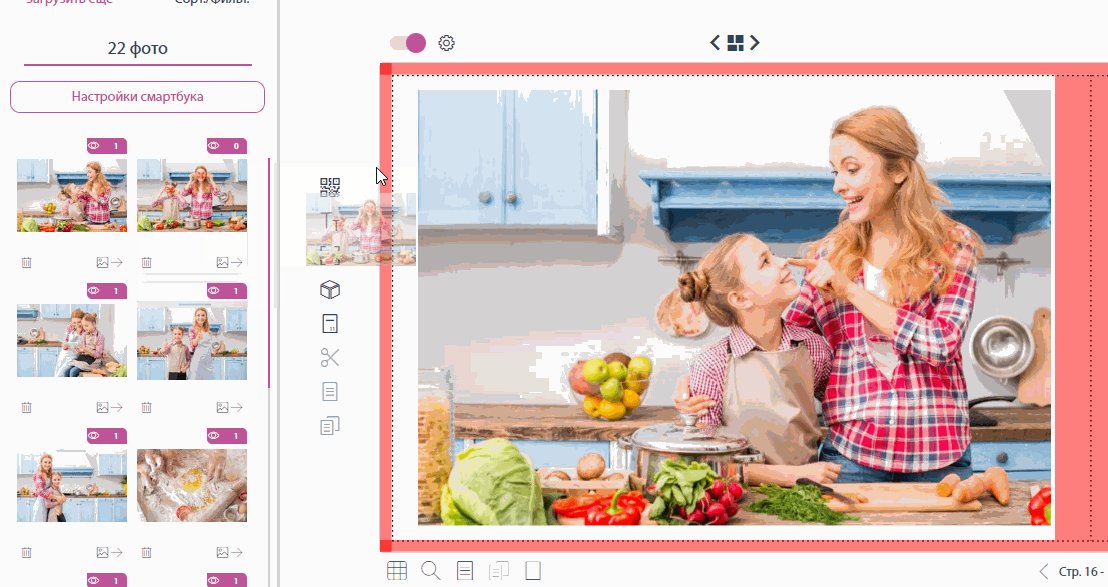
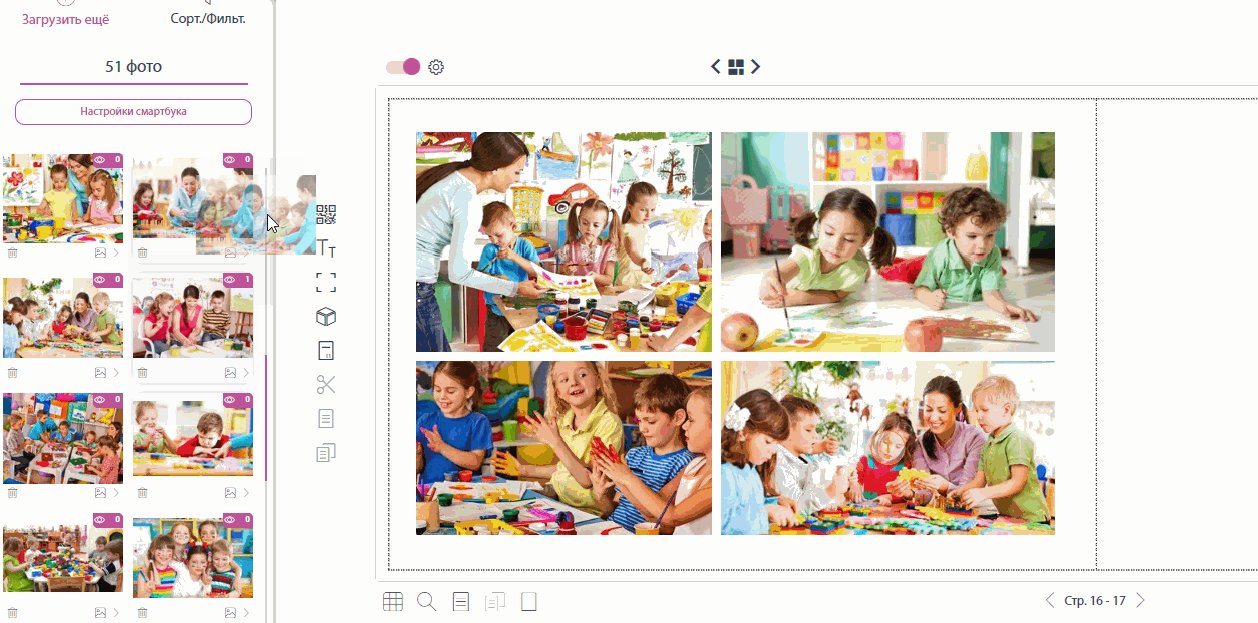
Как поменять местами соседние фотографии
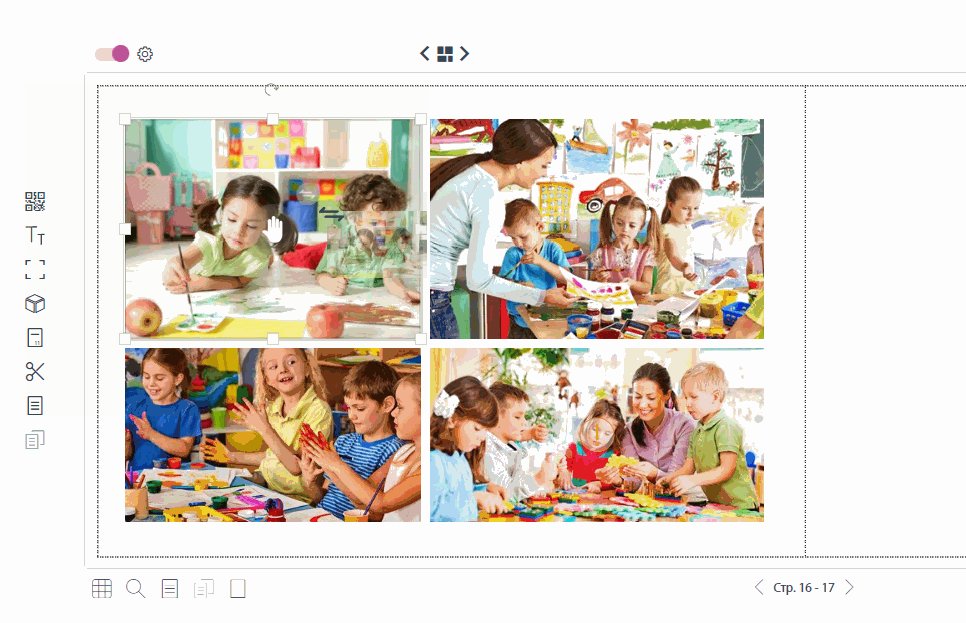
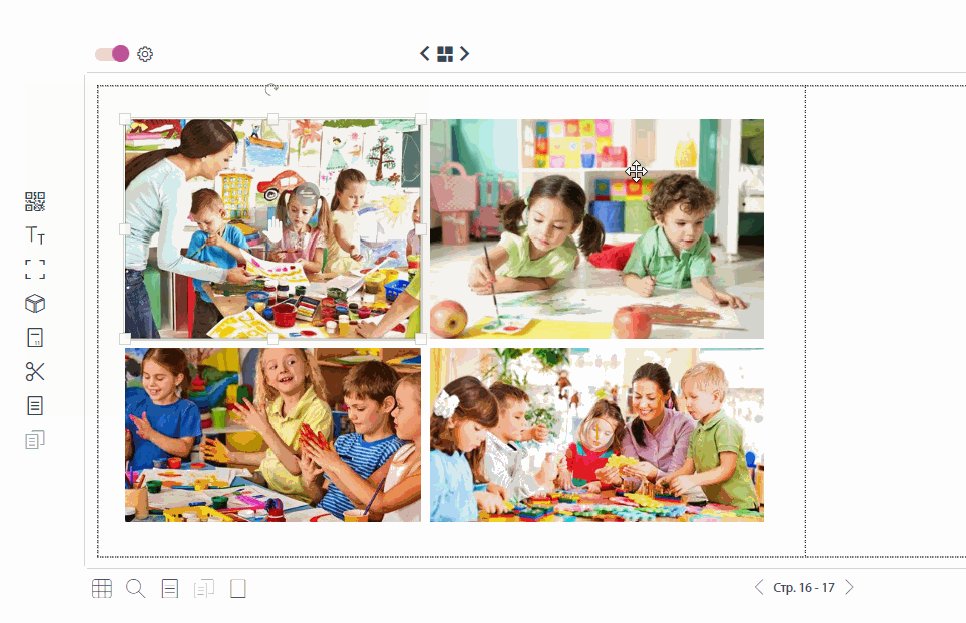
Чтобы поменять местами фотографии, которые находятся на одном развороте - выделите одну из фотографий. Далее зажмите иконку «двойная стрелка» по центру фотографии и мышкой перенесите её на место соседней фотографии.
Добавление фонов⠀
Для того чтобы разнообразить дизайн проекта, можно добавить различные фоны.Рассмотрим простой вариант добавления фона из галереи онлайн-редактора.
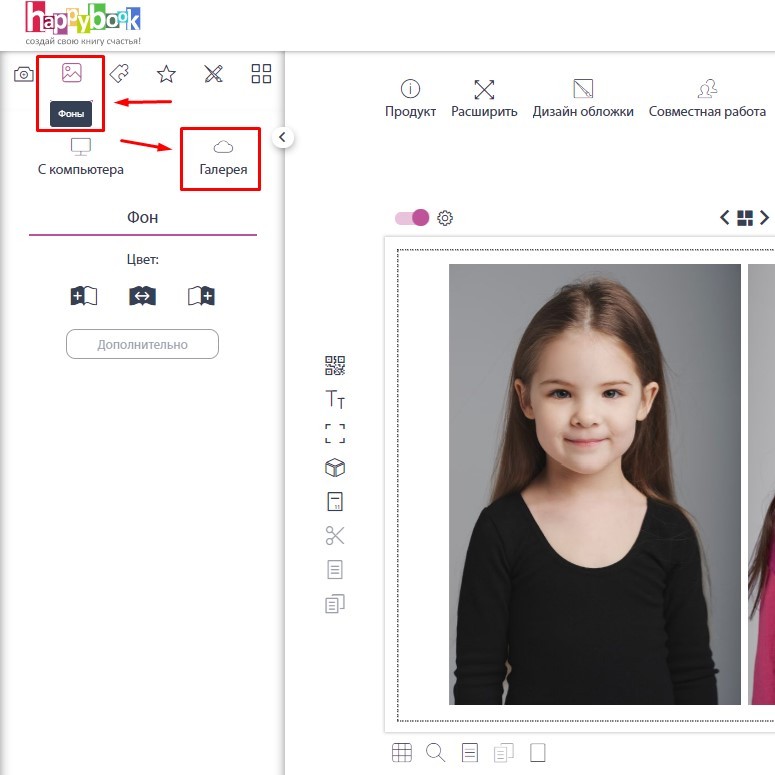
В левой панели перейдите в раздел: «Фоны - Галерея».

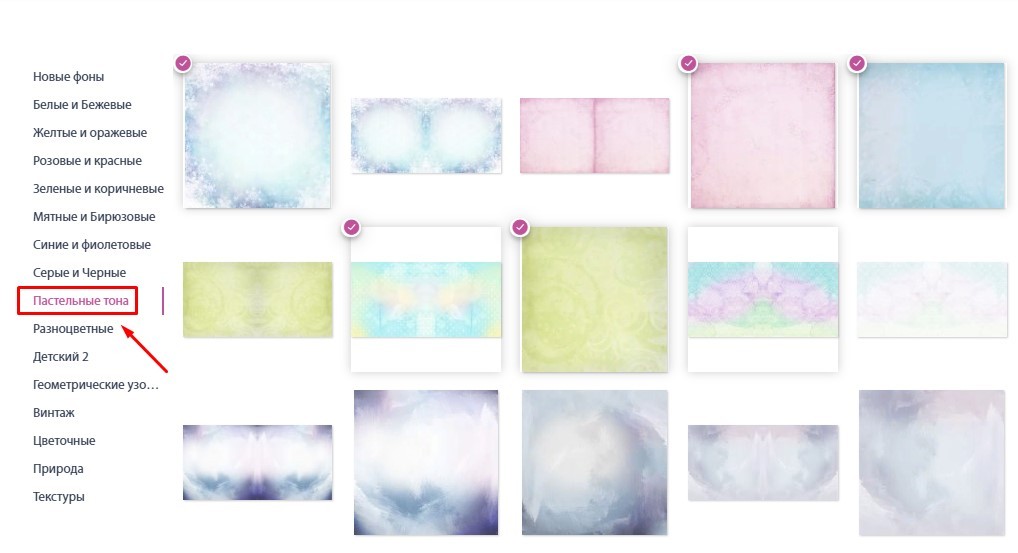
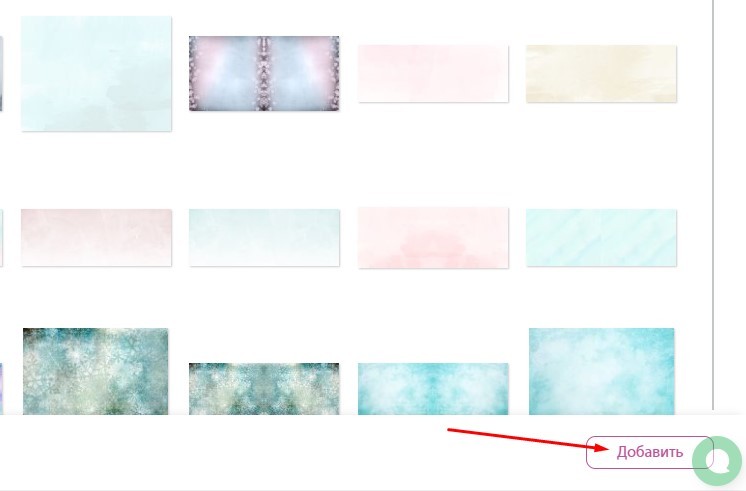
В галерее выберите категорию фонов (напр. «Пастельные тона»)
Далее галочками выделите фоны, которые хотите добавить в проект.

После того как отмечены нужные фоны - нажмите «Добавить». Данная кнопка расположена в правом нижнем углу.

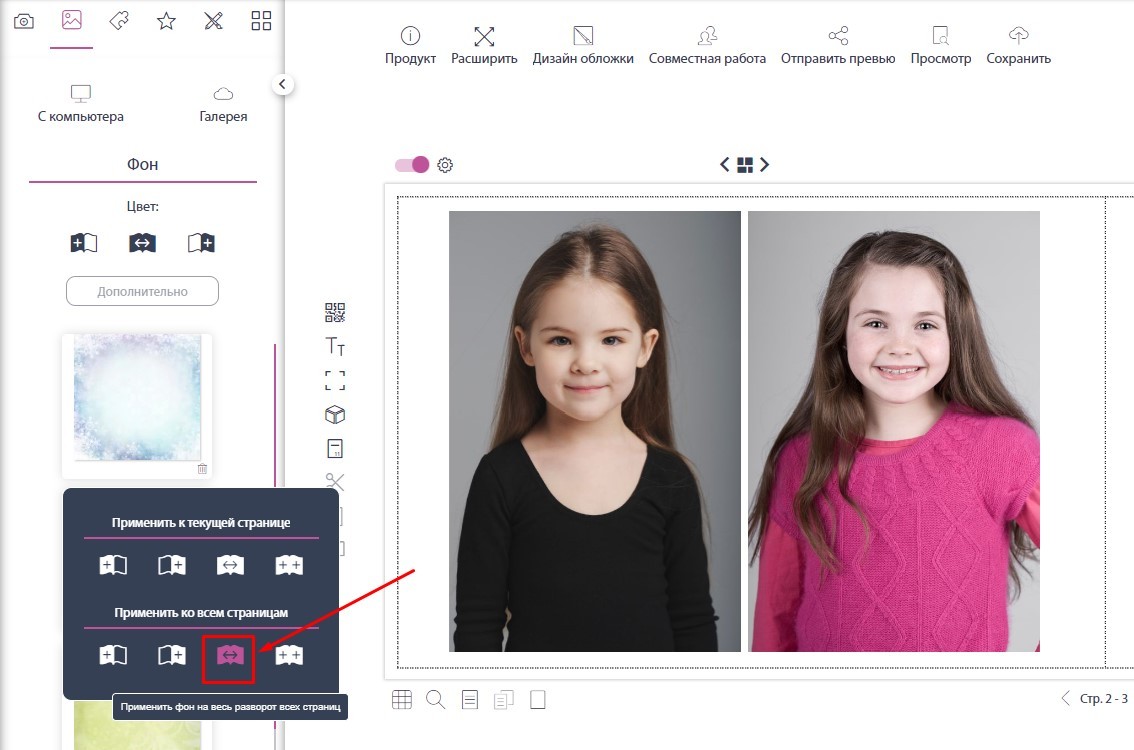
Выбранные фоны отобразятся в левой панели онлайн-редактора.
Нажмите на миниатюру фона и выберите вариант применения (для текущей страницы; на весь разворот; ко всем страницам и т.п.)
Если Вам не хватает времени на подбор фонов для каждого разворота - мы рекомендуем использовать самый простой и быстрый вариант: «Применить фон на весь разворот всех страниц».


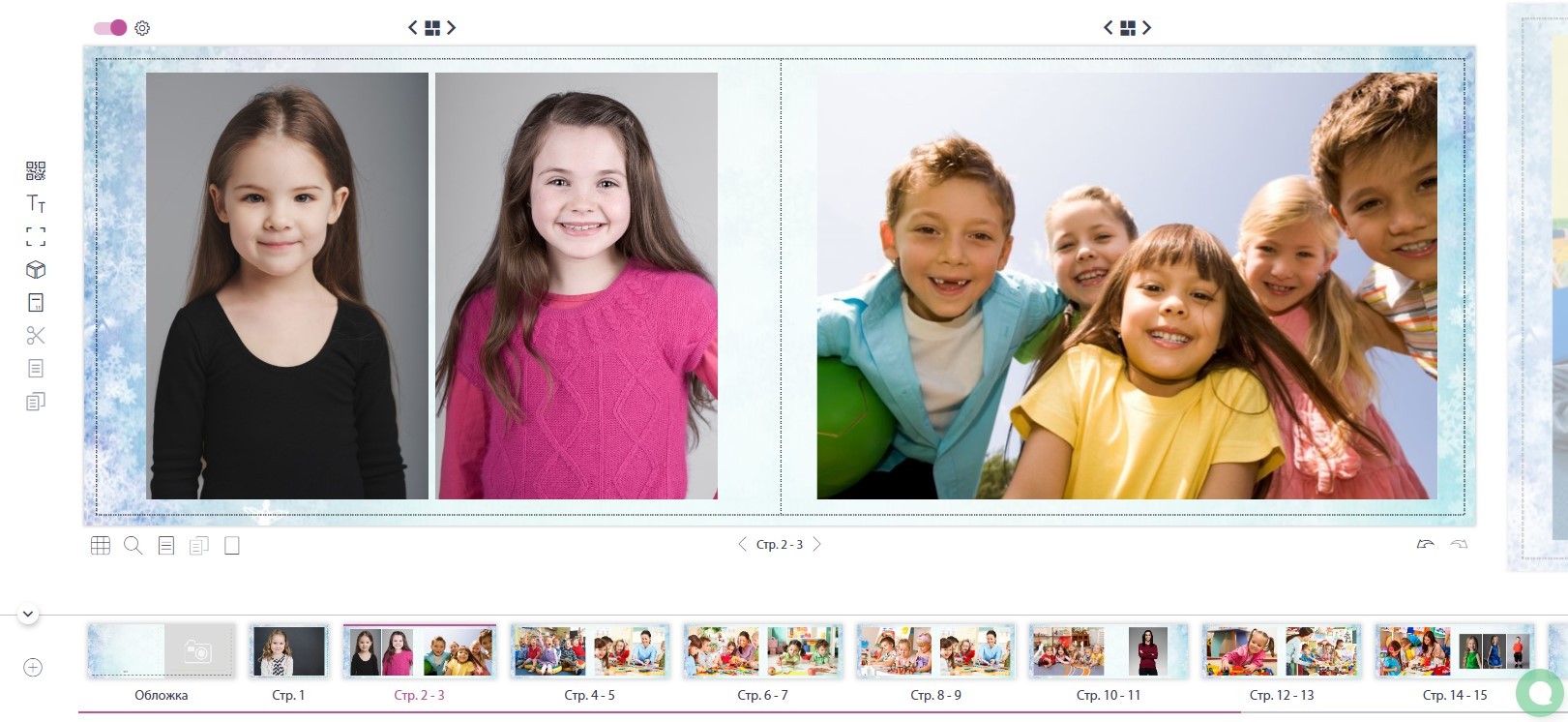
Вот так легко и быстро можно создать книгу, даже если у вас сотни фотографий и мало времени!